# 開始使用
讓我們開始使用 Chart.js 吧!
- 遵循逐步指南,快速上手 Chart.js
- 從 npm 或 CDN 安裝 Chart.js
- 將 Chart.js 與打包器、載入器和前端框架整合
或者,請參閱以下範例或查看範例。
# 建立圖表
在這個範例中,我們為單一資料集建立一個長條圖,並將其渲染到 HTML 頁面上。將此程式碼片段添加到您的頁面中
<div>
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
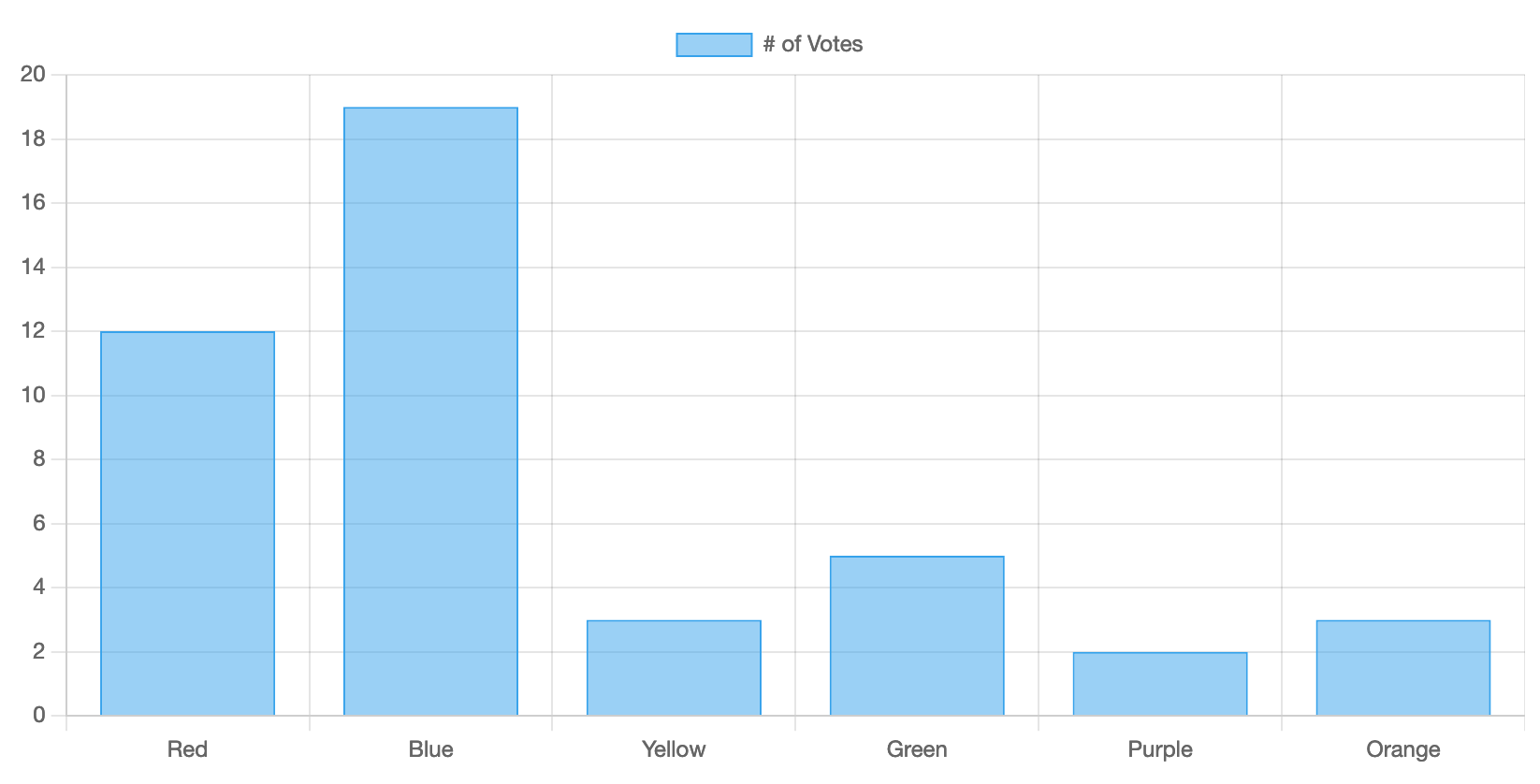
您應該會得到這樣的圖表

讓我們來分解這段程式碼。
首先,我們需要在頁面中擁有一個 canvas。建議為圖表提供自己的容器以實現響應式設計。
<div>
<canvas id="myChart"></canvas>
</div>
現在我們有了 canvas,我們可以從 CDN 包含 Chart.js。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
最後,我們可以建立一個圖表。我們添加一個腳本,該腳本獲取 `myChart` canvas 元素,並使用所需的配置來實例化 `new Chart`:`bar` 圖表類型、標籤、資料點和選項。
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
您可以在逐步指南中看到使用 Chart.js 的所有方法。