# 外掛
外掛是自訂或變更圖表預設行為最有效率的方式。它們是在 2.1.0 版本 (在新視窗中開啟) (僅限全域外掛)中引入的,並在 2.5.0 版本 (在新視窗中開啟) (每個圖表的外掛和選項)中擴充。
# 使用外掛
外掛可以在圖表實例之間共用
const plugin = { /* plugin implementation */ };
// chart1 and chart2 use "plugin"
const chart1 = new Chart(ctx, {
plugins: [plugin]
});
const chart2 = new Chart(ctx, {
plugins: [plugin]
});
// chart3 doesn't use "plugin"
const chart3 = new Chart(ctx, {});
外掛也可以直接在圖表的 plugins 設定中定義 (又稱內聯外掛)
警告
內聯外掛不會被註冊。有些外掛需要註冊,即不能以內聯方式使用。
const chart = new Chart(ctx, {
plugins: [{
beforeInit: function(chart, args, options) {
//..
}
}]
});
但是,當自訂需要應用於許多圖表時,此方法並不理想。
# 全域外掛
外掛可以全域註冊,以應用於所有圖表 (又稱全域外掛)
Chart.register({
// plugin implementation
});
警告
內聯外掛無法全域註冊。
# 設定
# 外掛 ID
外掛必須定義唯一的 ID 才能進行設定。
此 ID 應遵循 npm 套件名稱慣例 (在新視窗中開啟)
- 不能以點或底線開頭
- 不能包含任何非 URL 安全的字元
- 不能包含大寫字母
- 應該簡短,但也應該具有合理的描述性
如果外掛打算公開發布,您可能需要檢查註冊表 (在新視窗中開啟),看看是否已經有該名稱的東西。請注意,在這種情況下,套件名稱應以 chartjs-plugin- 作為前綴,才會出現在 Chart.js 外掛註冊表中。
# 外掛選項
外掛選項位於 options.plugins 設定下,並由外掛 ID 限定範圍:options.plugins.{plugin-id}。
const chart = new Chart(ctx, {
options: {
foo: { ... }, // chart 'foo' option
plugins: {
p1: {
foo: { ... }, // p1 plugin 'foo' option
bar: { ... }
},
p2: {
foo: { ... }, // p2 plugin 'foo' option
bla: { ... }
}
}
}
});
# 停用外掛
若要為特定圖表實例停用全域外掛,外掛選項必須設定為 false
Chart.register({
id: 'p1',
// ...
});
const chart = new Chart(ctx, {
options: {
plugins: {
p1: false // disable plugin 'p1' for this instance
}
}
});
若要為特定圖表實例停用所有外掛,請將 options.plugins 設定為 false
const chart = new Chart(ctx, {
options: {
plugins: false // all plugins are disabled for this instance
}
});
# 外掛預設值
您可以在外掛物件的 defaults 項目中設定外掛選項的預設值。在下面的範例中,除非使用者在 options.plugins.custom_canvas_background_color.color 中覆寫此選項,否則畫布將始終具有淺綠色的 backgroundColor。
const plugin = {
id: 'custom_canvas_background_color',
beforeDraw: (chart, args, options) => {
const {ctx} = chart;
ctx.save();
ctx.globalCompositeOperation = 'destination-over';
ctx.fillStyle = options.color;
ctx.fillRect(0, 0, chart.width, chart.height);
ctx.restore();
},
defaults: {
color: 'lightGreen'
}
}
# 外掛核心 API
請閱讀更多關於現有的外掛擴充鉤子。
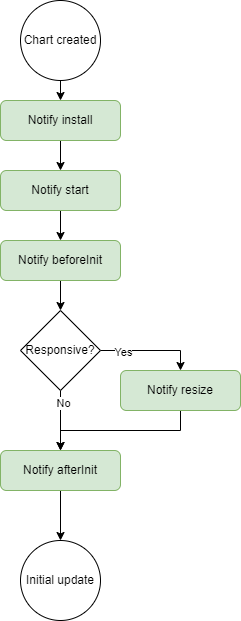
# 圖表初始化
在初始化過程中會通知外掛。這些鉤子可用於設定外掛運作所需的資料。

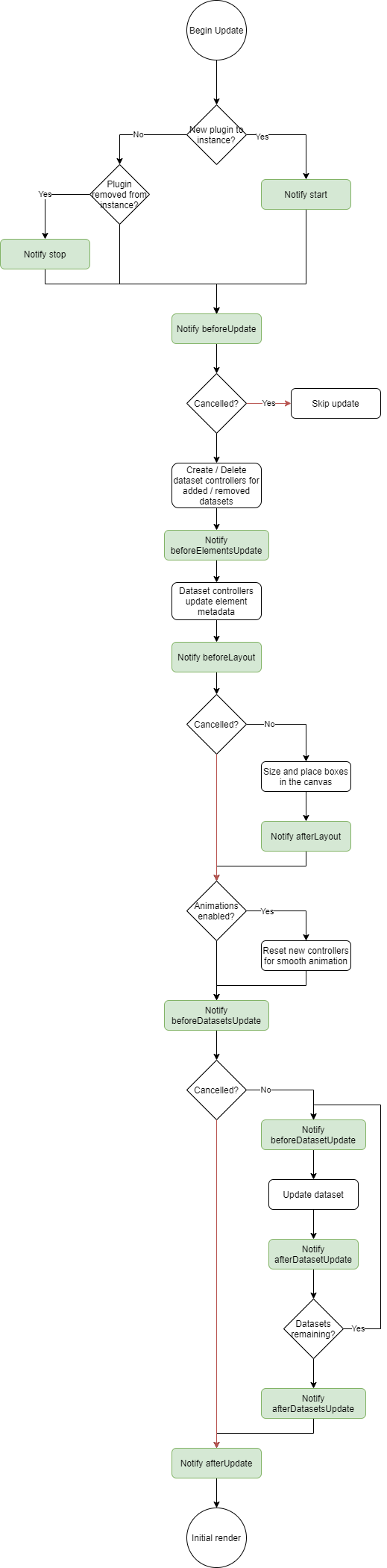
# 圖表更新
在整個更新過程中會通知外掛。

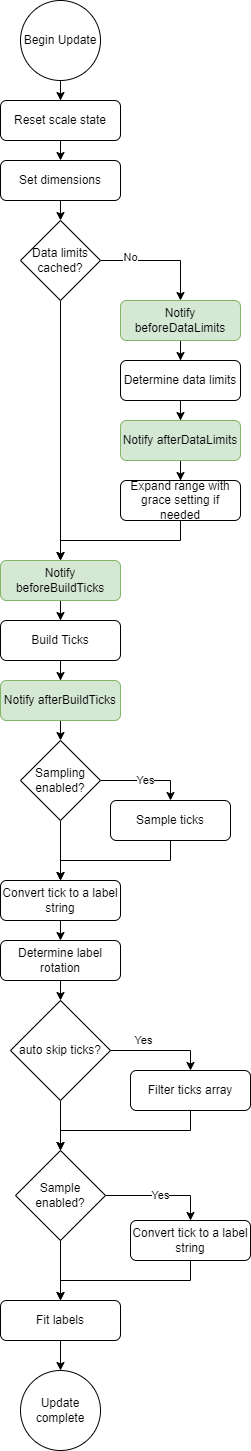
# 座標軸更新
在整個座標軸更新過程中會通知外掛。

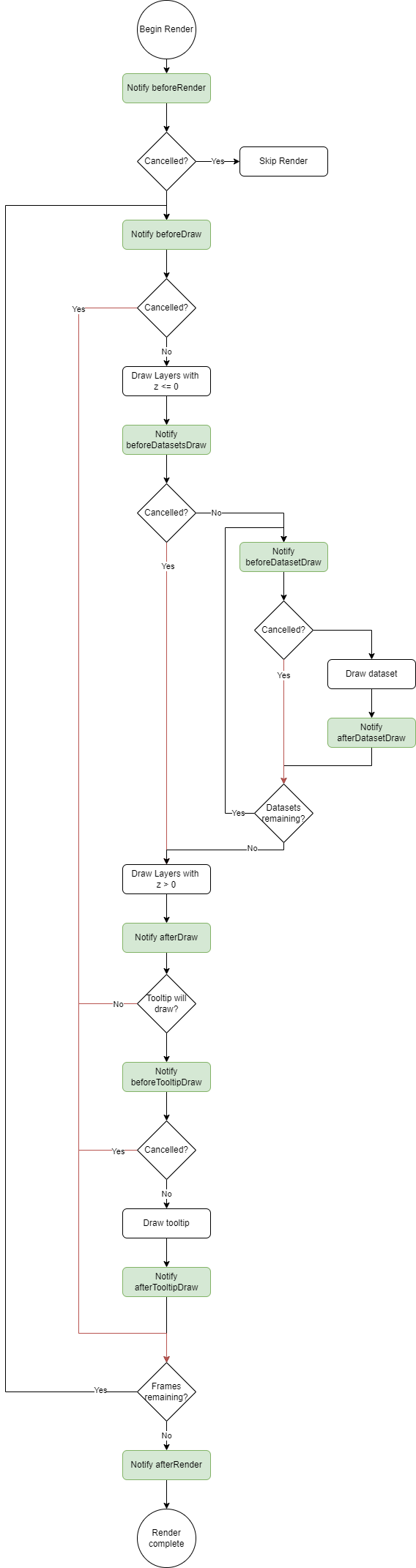
# 渲染
外掛可以在整個渲染過程中與圖表互動。渲染過程記錄在下面的流程圖中。每個綠色流程都是一個外掛通知。紅色線條表示當外掛從鉤子傳回 false 時,如何取消部分渲染過程。並非所有鉤子都可以取消,但是,一般來說,大多數 before* 鉤子都可以取消。

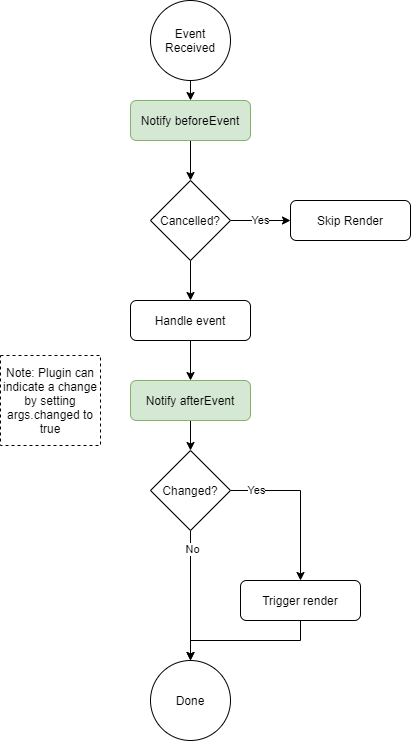
# 事件處理
外掛可以在事件處理過程中與圖表互動。事件處理流程記錄在下面的流程圖中。每個綠色流程都是一個外掛通知。如果外掛進行了需要重新渲染的變更,則外掛可以將 args.changed 設定為 true,以表示需要渲染。內建的工具提示外掛使用此方法來指示工具提示何時變更。

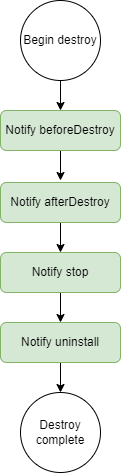
# 圖表銷毀
在銷毀過程中會通知外掛。這些鉤子可用於銷毀外掛在其生命週期中所建立和使用的東西。自 Chart.js 3.7.0 版本起,destroy 鉤子已被棄用,請改用 afterDestroy 鉤子。

# TypeScript 類型定義
如果您希望您的外掛是靜態類型的,則必須提供一個 .d.ts TypeScript 宣告檔案。Chart.js 提供了一種透過使用「宣告合併」的概念來擴充內建類型的方法。
新增外掛時,PluginOptionsByType 必須包含外掛的宣告。
例如,若要為畫布背景顏色外掛提供類型定義,您需要新增一個包含
import {ChartType, Plugin} from 'chart.js';
declare module 'chart.js' {
interface PluginOptionsByType<TType extends ChartType> {
customCanvasBackgroundColor?: {
color?: string
}
}
}